Getting started with github pages
Easiest way to get started with
fpm is using the github pages to host your built assets.Using the template repositoryYou can use our template repository fpm-blog to create your own repo.
Using the template repository
You can use our template repository fpm-blog to create your own repo.
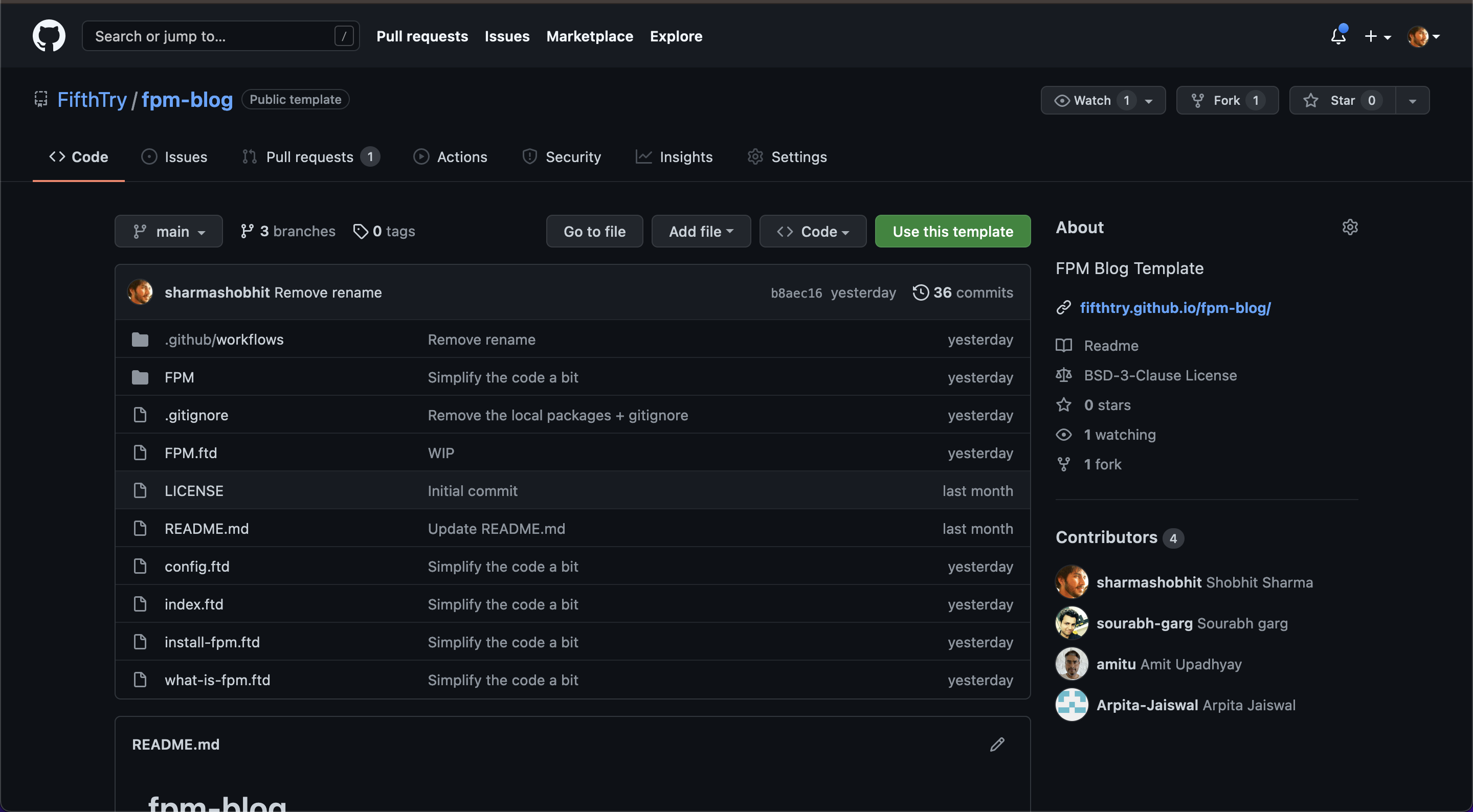
Step 1: Creating your own repoOpen the fpm-blog repository in your browser and click on the Use this template button
Open the fpm-blog repository in your browser and click on the
Use this template button
Step I: Use the template repository to initialize your repository
Step 2: Updating the configs in repositoryIn order to use the package properly, you’ll need to make the following changes in your codebase.
In order to use the package properly, you’ll need to make the following changes in your codebase.
FPM.ftd
-- import: fpm -- fpm.package: <username_or_orgname>.github.io/<repo_name> zip: github.com/<username_or_orgname>/<repo_name>/archive/refs/heads/main.zip -- fpm.dependency: fifthtry.github.io/blog-theme
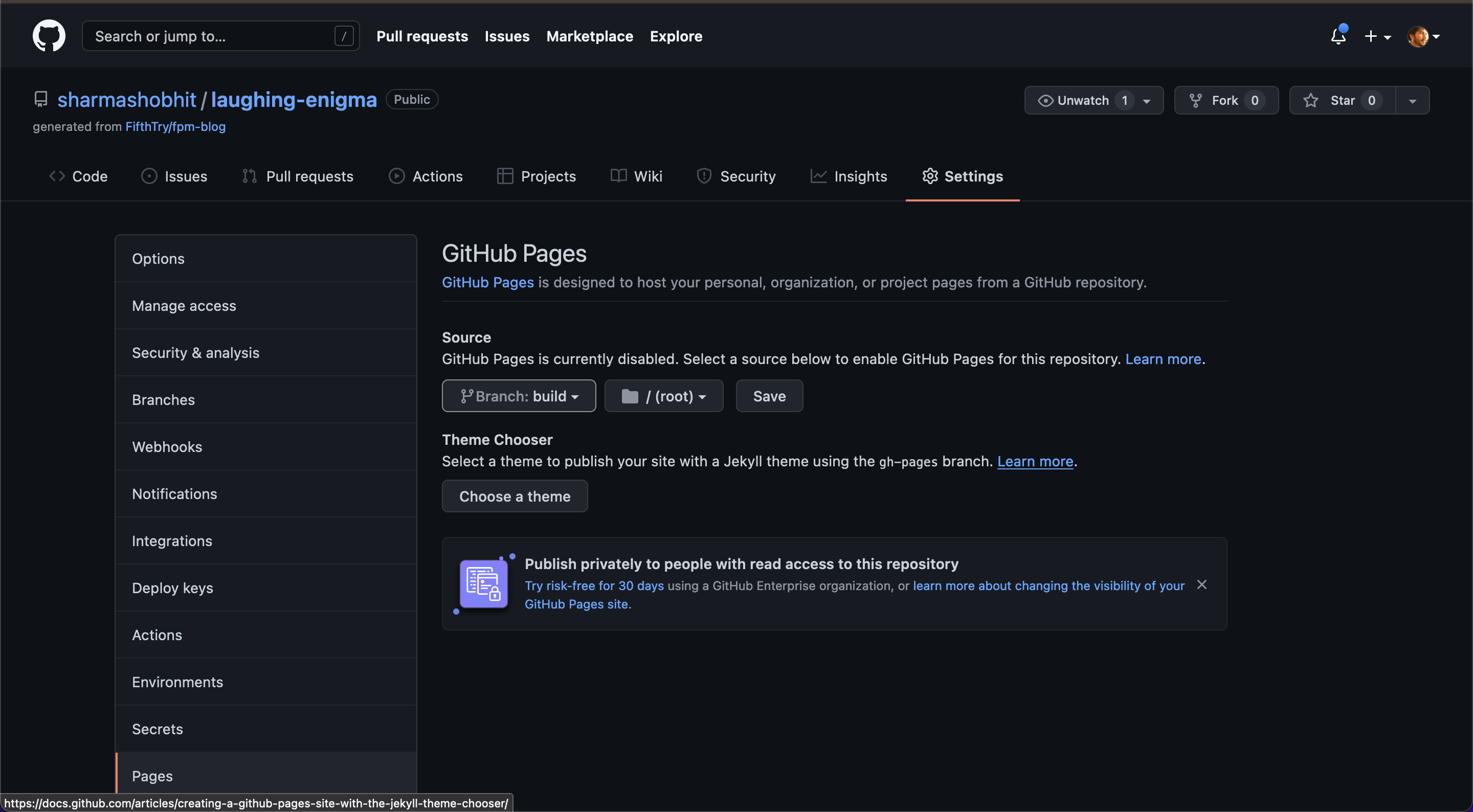
Step 3: Activate the Github Pages environment on your repoIn your repository, go to Settings > Pages to access the Github Pages admin
section.
Choose the build branch in the dropdown and in the directory dropdown, choose
/(root) and click on Save.
Github Pages environment on your repoIn your repository, go to Settings > Pages to access the Github Pages admin
section.
Choose the build branch in the dropdown and in the directory dropdown, choose
/(root) and click on Save.